Elevate your SEO efforts.
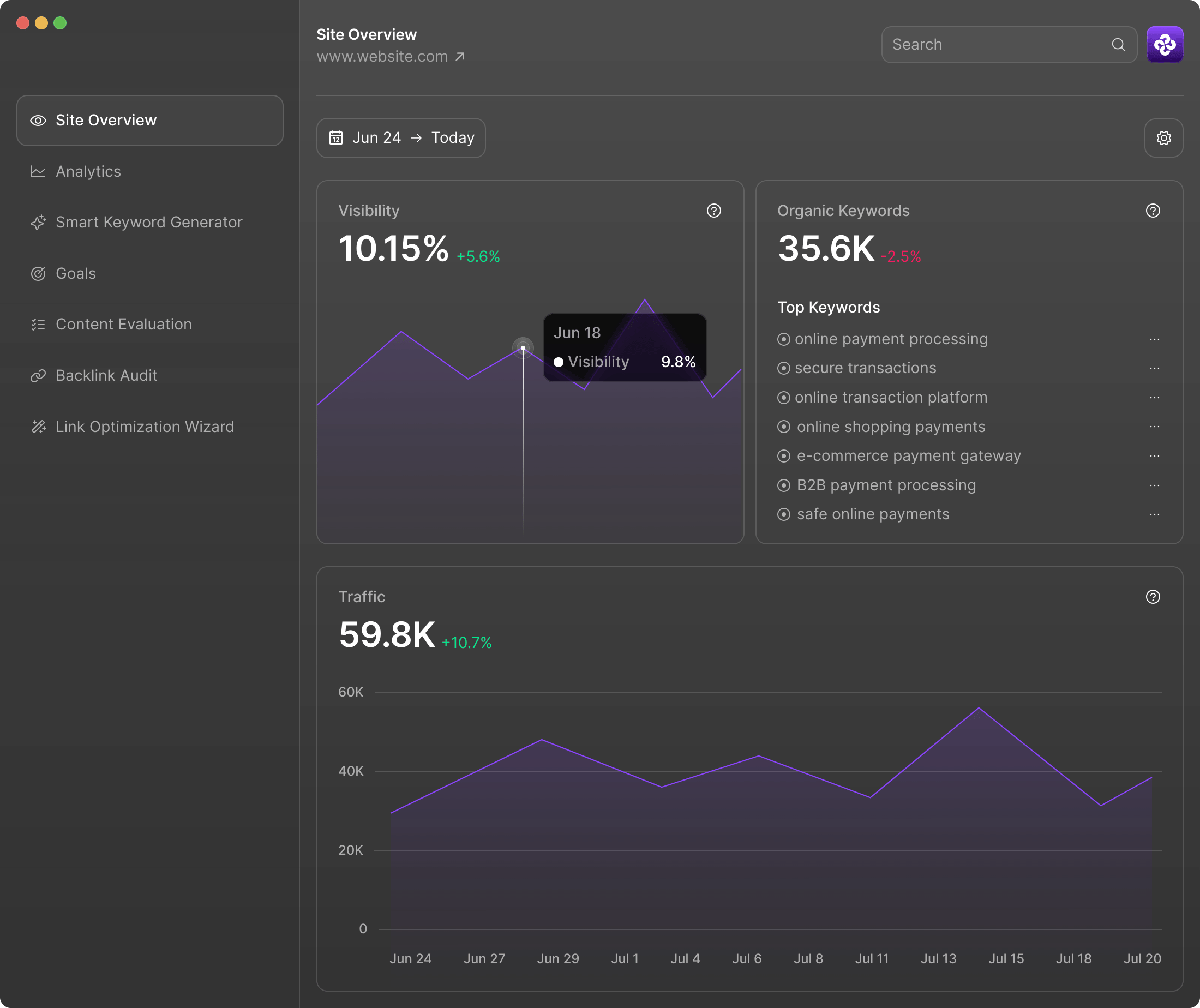
Unlock the full potential of your website with our AI tool, designed to streamline and simplify SEO.
Trusted by top innovative teams
Harness the power of AI, making search engine optimization intuitive and effective for all skill levels.
Pricing
Choose the right plan to meet your SEO needs and start optimizing today.
Basic
Pro
Business
The magic of AI at your fingertips.
Achieve clear, impactful results without the complexity.